Adding or installing the Userback widget to your website is easy. But if you need a super-quick way to see your widget in action, then you can also use our demo page.

💡 Verifying your installation?
Manually checking to see if the Userback widget is loading on your website or app is the most reliable method of verification, as it allows you to directly observe the Userback script loading in your browser on a live webpage.
How to use the Userback Demo page
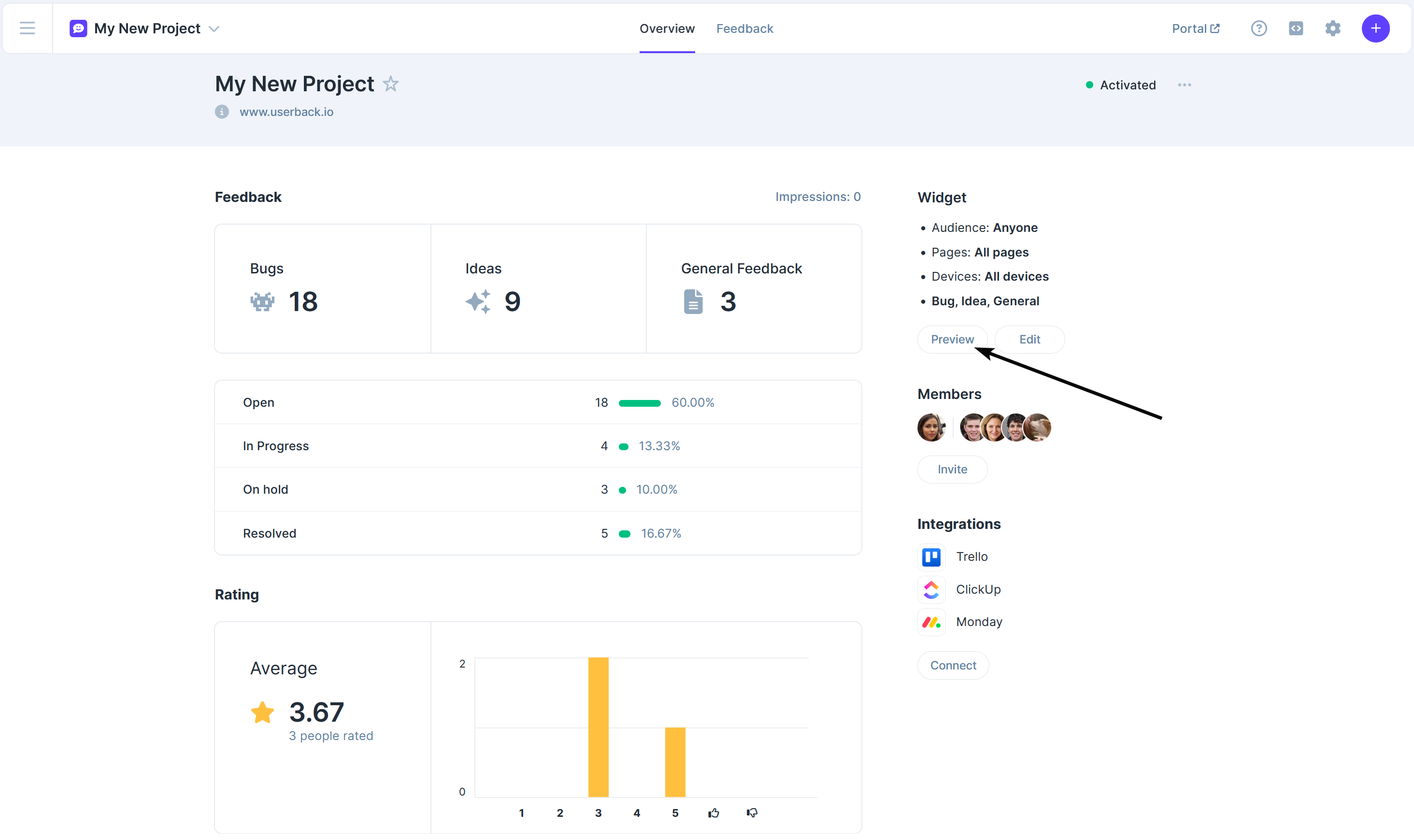
- Go to your Project Overview page and find the Preview button on the right side menu.
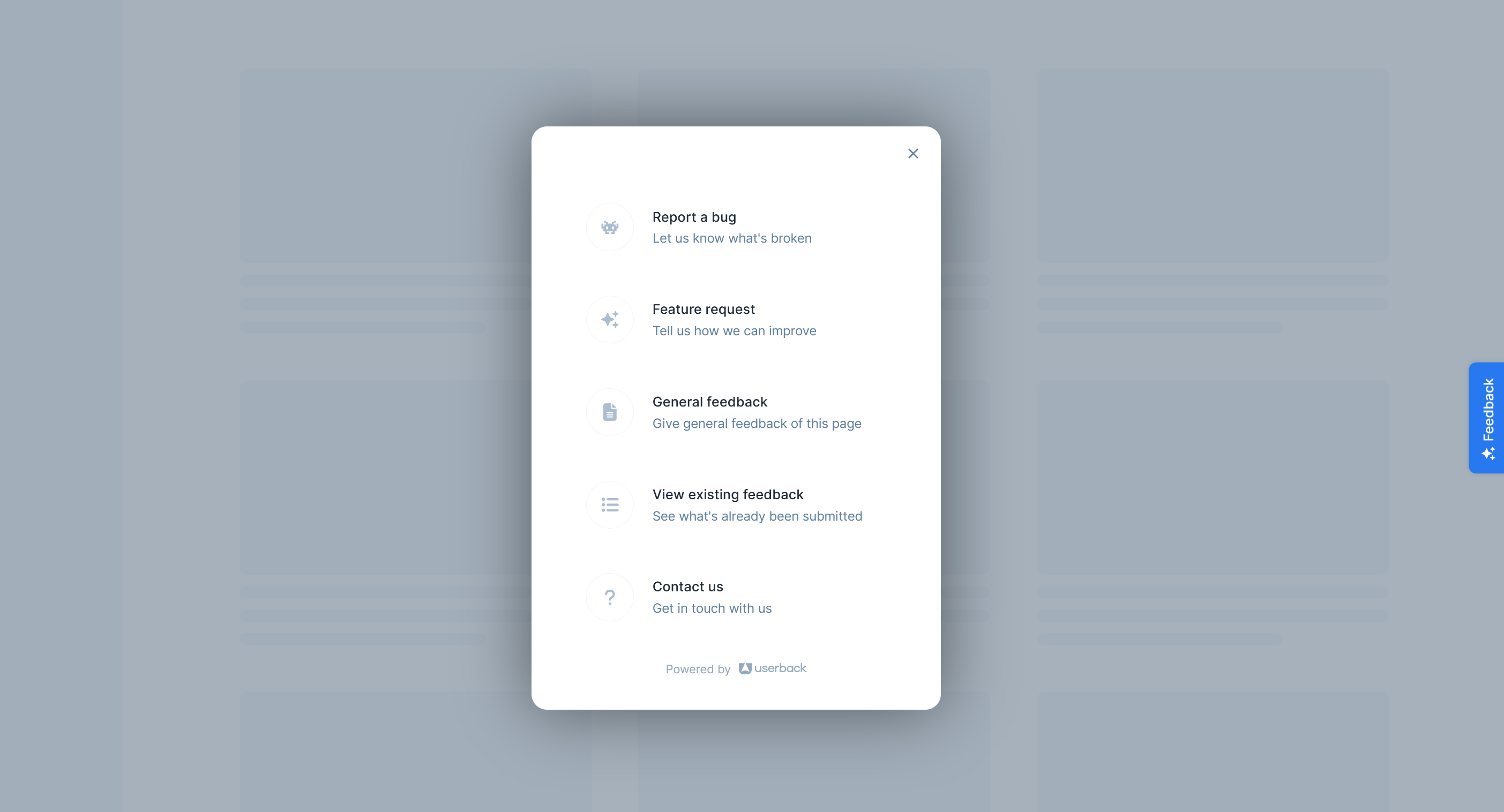
- Your feedback widget will load directly into the demo page. If you want to change the style of the widget, simply edit the widget in your Project Settings and then refresh the demo page.
- To submit feedback, click the "Feedback" button and submit your feedback.
- To view your submitted feedback, simply go back to your account and click the Feedback tab in the menu options.

Frequently Asked Questions
Why can't I see my Widget?
If you can't see the widget button, there are a few reasons that could be happening:
-
The widget has been customized: Review the Widget Customization options to ensure that the button is set to the correct look and location.
-
The widget is hidden: Check the Widget Targeting options to make sure that "On all pages where the widget code is installed" is enabled.
If you are still unable to see the widget button, don't hesitate to reach out for help. You can contact us directly for further assistance.