Download & install the Userback Browser Extension
Download the Extension from the following links for your browser:
Connecting the Browser Extension to Userback
Logging into the Userback browser extension is super simple, and you have two distinct ways to do it. Choose the method that works best for you.
-
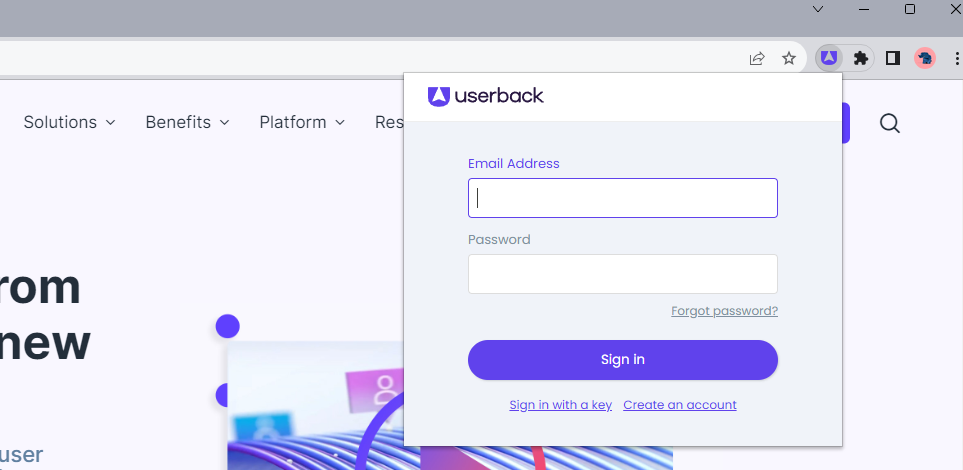
Using Your Userback Account
If you're a registered Userback user, simply log in with your credentials. This will automatically detect the projects you have access to, allowing you to submit feedback seamlessly.
-
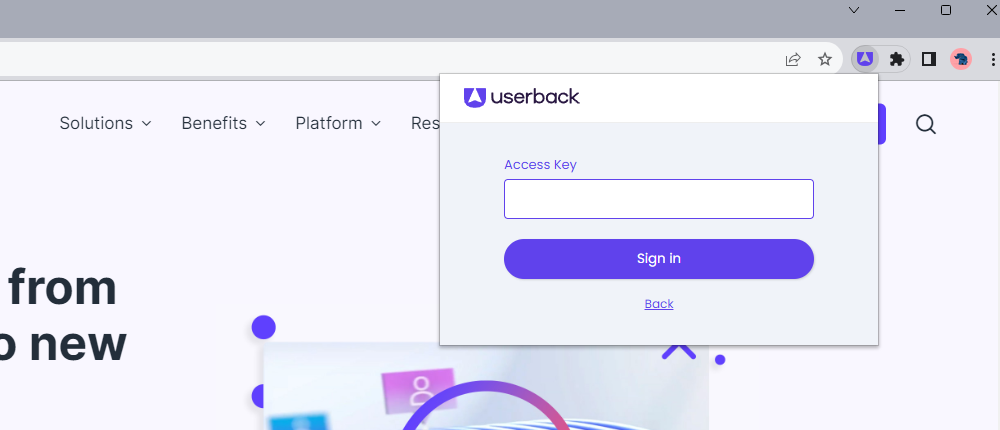
Using an Extension Key
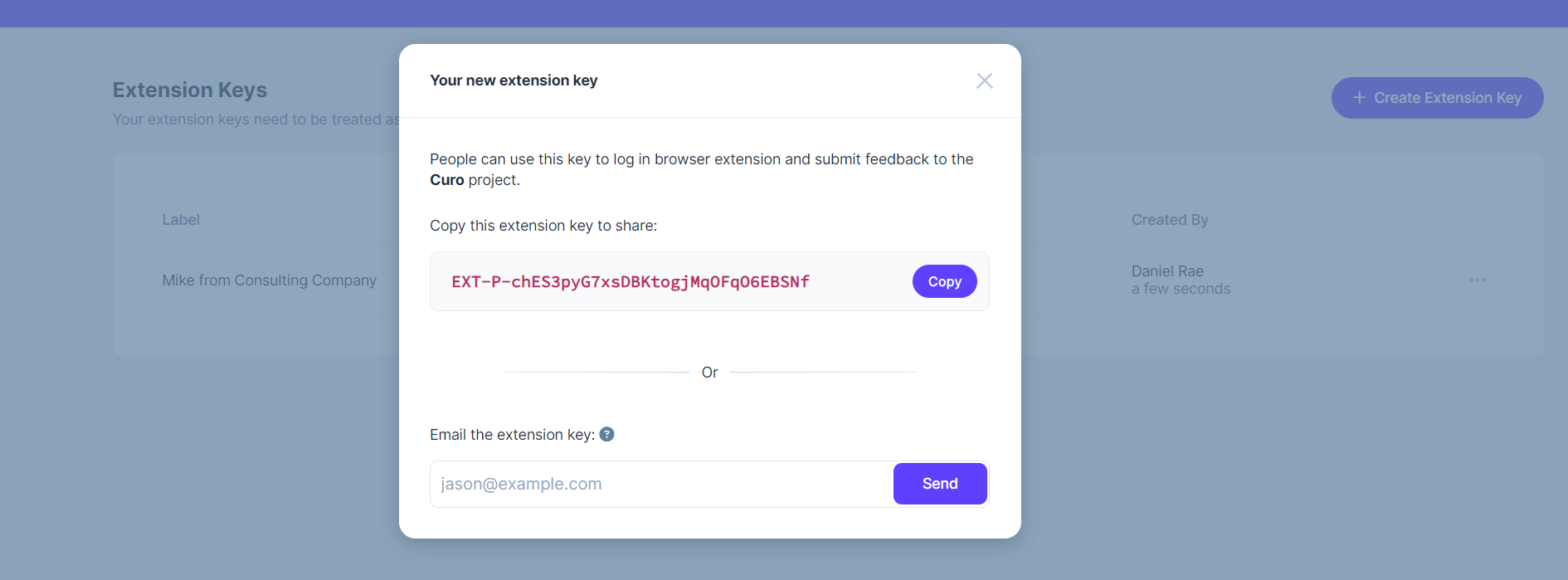
Need to let someone send feedback without adding them to your account? Give them an Extension Key. Perfect for clients or short-term contributors, and when you're done, just revoke the key to remove access.
Create, edit and revoke keys right from the Extension Key page. It's important to know that Extension Keys can only be configured to a single project but they can be edited at any time by a workspace admin.
Capture Feedback using the Browser Extension
Once you're logged into the Userback browser extension, capturing feedback is a breeze. You can take annotated screenshots or record video feedback for any accessible project.
Keep in mind that clients will only have access to the projects you've authorized, and they'll see a limited set of fields.

Screenshots Overview
Select which Screenshot option suits you best for the content you're aiming to capture. Then annotate with tools like the Box, Pencil, Line, Arrow, Blockout, Text, and Color Picker.

Once captured you can select which project for the feedback to be assigned to, then completed the feedback form with feedback type, priority, assignee, category, title and comment on your feedback.
- Selected Area: Drag to choose a specific area for feedback.
- Current Tab: Capture the page as you see it.
- Entire Page: Snap a shot of the entire webpage.
Video Recording Overview
You can use annotation tools while recording. Review and add notes or bookmarks before submitting feedback.

Once a recording has been completed, you will be able to review the recording and add notes or bookmarks before submitting your feedback to your selected project.
Bookmarks can be made by simply clicking below the timeline. They will be available for viewing within the feedback viewer in your Userback account.
- Full Desktop: Record across browsers or applications.
- Current Tab: Record the active tab and navigate freely.
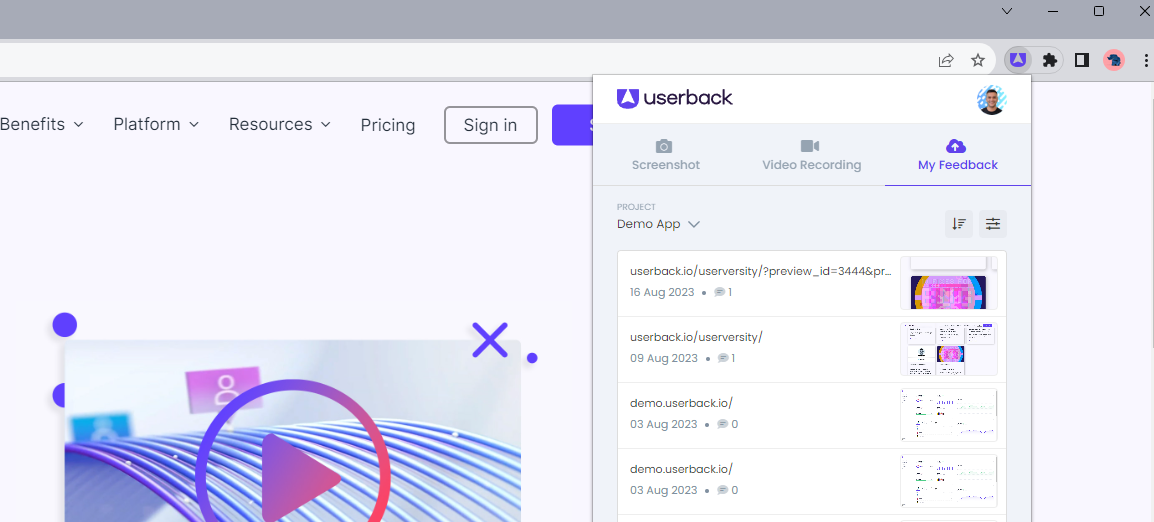
My Feedback Overview
View your submitted feedback and access the Feedback viewer if needed.

Frequently Asked Questions
Why are some of my full-page screenshots not rendering correctly?
This may happen if a webpage uses "lazy loading" for images and elements. To fix this, scroll to the bottom of the page to allow everything to load, then scroll back up and retake the screenshot.
What access do clients have when using the browser extension?
Clients will only have access to the projects you've granted permission for. They can view Feedback Type, Category, Title, and Leave a Comment, but Priority and Assignee fields will be hidden.
Are there any limitations to using the browser extension?
Yes, the browser extension does not support features like Session Replays, Console Logs, Event Tracking, and the JavaScript SDK. If these features are essential for your needs, you should consider using the Userback widget instead.


