When it comes to collecting feedback, understanding who your users are and how they interact with your product is crucial. By knowing who the feedback is coming from, you can gain valuable insights and make informed decisions.
One way to improve the accuracy and efficiency of the feedback process is to prefill fields and add custom data with information about the user, such as their name, email address, and account details. This not only saves time but also enables you to respond to user feedback more quickly and effectively.
How to use User Identification:
How First, check out the JavaScript SDK as there are two ways to use User Identification for your users based on your installation method. With the user_data, you set user information before adding the JavaScript SDK, while identity lets you add or update user information after the SDK has loaded. The identify method gives you more control over user information, but you must first load the SDK.
Next, create a JavaScript object using one of the methods below that includes a unique identifier (uid), default attributes (name, email,), and custom attributes that provide additional information about the user, location, first seen, last seen are set automatically.
Method 1: user_data
Sets the user information before the JavaScript SDK is added. This saves time and streamlines the process, but you won't be able to add custom attributes or update user information after the SDK has loaded. Best used with a Basic Installation.
<script>
// Setting Userback Access Token
window.Userback = window.Userback || {};
Userback.access_token = '[YOUR_ACCESS_TOKEN]';
// Setting User Data with user_data
Userback.user_data = {
id: 123456,
info: {
name: 'Tony Stark',
email: 'tstark@starkindustries.com',
company: 'Stark Industries',
plan: 'Premium',
account_id: 456785
}
};
// Loading Userback Widget
(function(d) {
var s = d.createElement('script');
s.async = true;
s.src = 'https://static.userback.io/widget/v1.js';
(d.head || d.body).appendChild(s);
})(document);
</script>
Method 2: identify()
Allows you to add or update user information in real-time after the SDK has loaded. You can include custom attributes, but you need to make sure the SDK is loaded before you can use the identify() method. Best used with an Advanced Installation.
<head>
<script src="https://static.userback.io/widget/v1.js"></script>
</head>
<body>
<script>
// Initializing Widget & Setting Userback Access Token
Userback.init('[YOUR_ACCESS_TOKEN]', {
on_load: () => {
console.log('Widget Load Successful');
}
});
// Setting User Data with identify()
Userback.identify(123456, {
name: 'Tony Stark',
email: 'tstark@starkindustries.com',
company: 'Stark Industries',
plan: 'Premium',
account_id: 456785
});
</script>
</body>
What's important to know!
-
When a user submits feedback, their data is added or updated in Userback against all feedback they've submitted in the past so it's up to date.
-
The identify() method can be called multiple times with previous data overwritten.
-
Key names can’t contain periods ('.'), dollar signs ('$'), characters like ~`!@#%^&*'{}|\'". — If an unsupported character is used, the key will be created with an underscore.
-
Data values must be sent as JSON strings, numbers or booleans (true or false). We can’t accept object, nested hashes, and array data formats.
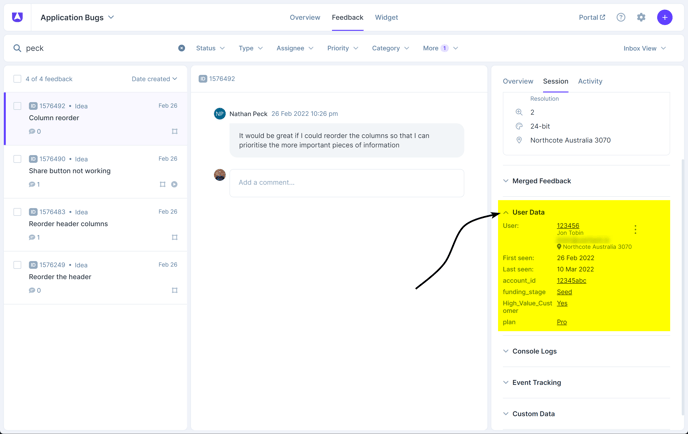
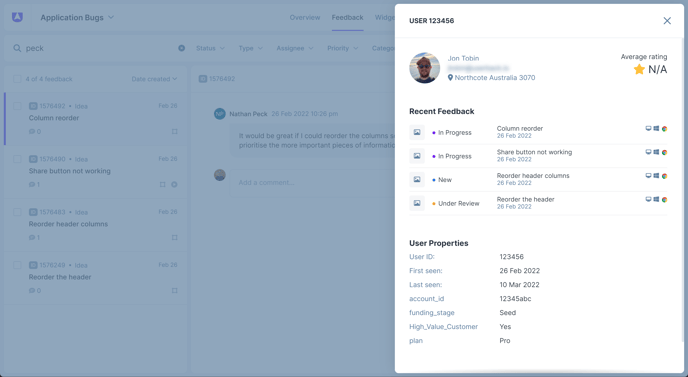
Viewing User Identification data in Userback
Viewing your User Identification data allows you to quickly and easily get a better understanding of your individual users' feedback, prioritize high-profile users, track user activity, and see trends amongst different subtypes of users.
Once you've enabled User Identification you'll be able to view it in the Session Tab of the Feedback Sidebar and also on the User Details page.
Viewing in Feedback Sidebar: To access, click on the Session Tab of the Feedback Sidebar and expand the User Data section.

Viewing in User Details Page: To access, click the ellipsis menu next to the User. From here you will get an overview of all the feedback that the user has submitted along with any user properties you have specified in your code.

Frequently Asked Questions
Where can I find more technical information?
You can find more technical information on using User Identification in the Userback Developer Docs which includes helpful definitions and advanced code examples.
How can I get help if I have any issues or questions?
If you have any issues using the Userback JavaScript SDK, you can contact the Userback team for assistance.
Can I use the User Identification feature with the Userback browser extension?
No, the User Identification feature is only available on the Userback widget and is not currently supported on the browser extension.