Userback is dedicated to empowering you to collect invaluable user feedback while safeguarding the privacy of your users. Here’s how we enable privacy without compromising the quality of the insights you gain.
We provide two methods to ensure sensitive information never gets captured during screenshots and session recording:
- Class-Based Exclusions: Append the "userback-ignore" class to any HTML element to automatically exclude it from captures.
- Privacy Settings Configuration: Within your project's privacy settings, specify selectors to exclude from screenshots. For instance, excluding all password fields is as simple as adding input[type="password"] to your screenshot exclusion rules.
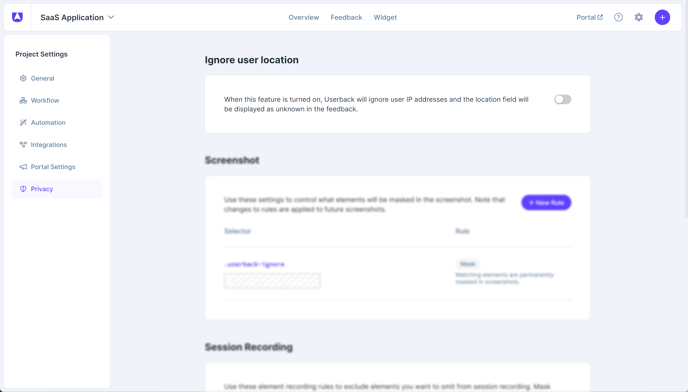
User Location Privacy
Userback's location tracking, based on user IP addresses, can be pivotal for contextual feedback. However, respecting user preferences, this can be deactivated on a per-project basis for complete anonymity.

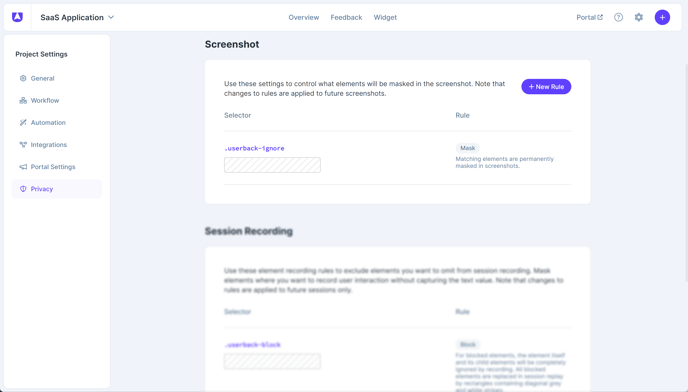
Screenshot Privacy Tools
Empower your feedback collection with visual context while maintaining privacy. Use the .userback-ignore class to hide sensitive elements from screenshots or configure global rules in your project settings.

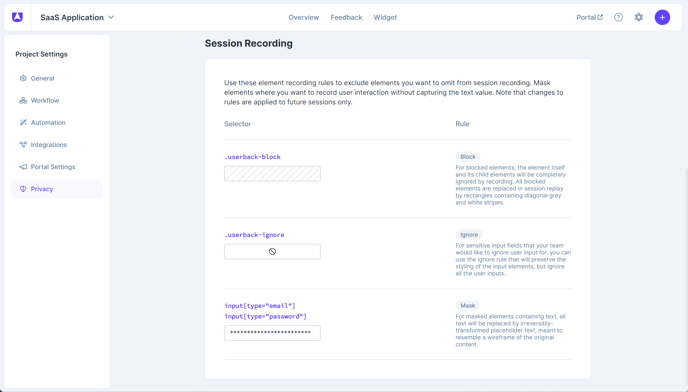
Session Replay Tools
Just like with screenshots, session replays can omit designated elements. During playback, you can specify which selectors to ignore, ensuring no sensitive information is ever displayed.